
سورس کد رایگان html و css صفحه لاگین زیبا
دانلود سورس کد رایگان html و css صفحه لاگین زیبا | سورس کد رایگان html
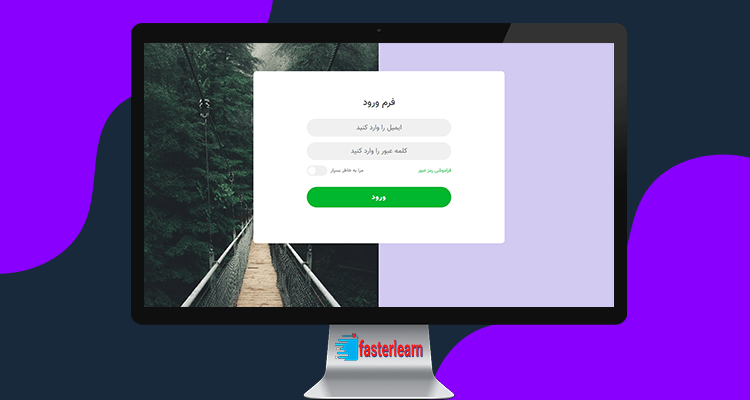
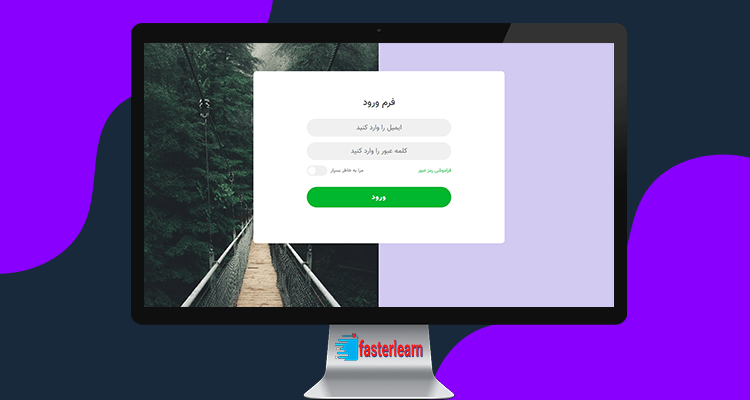
فرم لاگین یک صفحه وب است که به کاربران اجازه می دهد که با وارد کردن اطلاعات شخصی خود، به یک سیستم ورود کنند. این فرم شامل دو فیلد اصلی است: یک فیلد برای وارد کردن نام کاربری و یک فیلد برای وارد کردن کلمه عبور. بعضی از فرم های لاگین همچنین دارای دکمه های “فراموشی رمز عبور” و “ثبت نام” هستند.
هدف اصلی فرم لاگین، اعتبارسنجی کاربر است. با وارد کردن نام کاربری و کلمه عبور، سیستم می تواند بررسی کند که آیا این کاربر مجاز به دسترسی به اطلاعات مورد نیاز است یا نه. برای این منظور، بسیاری از سایت های وب از روش های امنیتی مانند رمزنگاری و احراز هویت دو مرحله ای استفاده می کنند.
فرم لاگین در بسیاری از سایت های وب به عنوان دروازه اصلی ورود به سیستم استفاده می شود. از طریق ورود به سیستم، کاربران می توانند به اطلاعات شخصی خود دسترسی پیدا کنند، از خدمات سایت استفاده کنند و حتی پرداخت های آنلاین را انجام دهند. به همین دلیل، فرم لاگین باید به طور کامل امن و مطمئن باشد تا کاربران از اطلاعات خود در برابر هر گونه تهدیدی محافظت شوند.
برای مشاهده سورس کد های رایگان بیشتر به فروشگاه مراجعه نمایید

سورس کد رایگان html و css صفحه لاگین زیبا رایگان
محصولات مرتبط
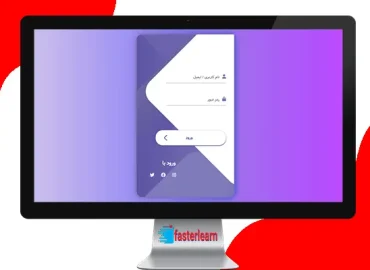
سورس کد صفحه لاگین html و css حرفه ای
سورس کد صفحه لاگین html و css حرفه ای در دنیای پیشرفته توسعه وب، صفحه ورود به عنوان یک دروازه…
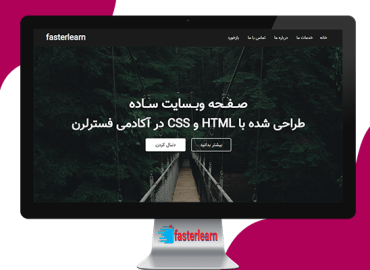
سورس کد یک صفحه ساده وبسایت با HTML و CSS
سورس کد یک صفحه ساده وبسایت با HTML و CSS سورس کد یک صفحه ساده وبسایت با HTML و…
امتیاز خریداران
نظرات
قوانین ثبت دیدگاه
- دیدگاه های فینگلیش تایید نخواهند شد.
- دیدگاه های نامرتبط به مطلب تایید نخواهد شد.
- از درج دیدگاه های تکراری پرهیز نمایید.
- امتیاز دادن به دوره فقط مخصوص دانشجویان دوره می باشد.
25000 – رایگان!




حمید کریمی( دانشجوی دوره )
سلام ممنون از شما که فایل ها رو به صورت رایگان در اختیارمون قرار میدین