اسلایدر کارت پروفایل حرفه ای با HTML و CSS و JS
اسلایدر کارت پروفایل حرفه ای با HTML و CSS و JS
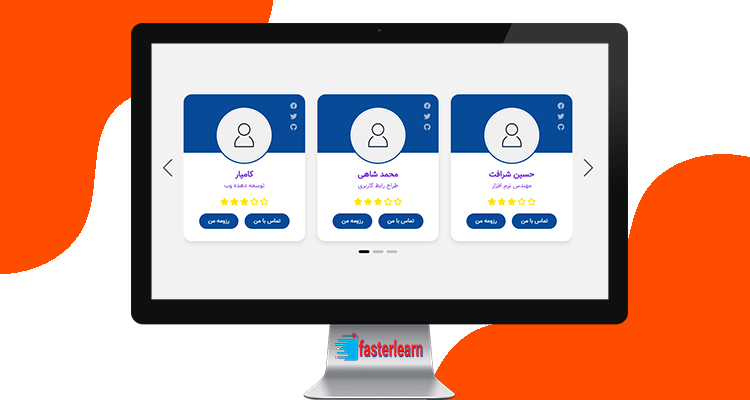
اسلایدر کارت در HTML و CSS یک عنصر تعاملی است که به شما امکان میدهد کارتها را در یک مجموعه یا لیست نشان دهید و با استفاده از دکمههای جابجایی، کارتها را به صورت افقی یا عمودی حرکت دهید. این کارتها معمولاً شامل تصویر، عنوان و توضیح مختصری هستند و به عنوان یک واحد نمایشی کامل برای اطلاعات مربوطه عمل میکنند.
برای ساخت یک اسلایدر کارت در HTML و CSS، میتوانید از مجموعهای از عناصر HTML مانند <div>، <img>، <h2> و <p> استفاده کنید و با استفاده از CSS، ظاهر و سبک آن را تنظیم کنید
اسلایدر کارت در HTML و CSS یک واحد نمایشی کاربردی است که در اپلیکیشنها و وبسایتها مورد استفاده قرار میگیرد. این نوع اسلایدر برای نمایش مجموعهای از اطلاعات یا محصولات به صورت بصری جذاب استفاده میشود. برخی از کاربردهای اسلایدر کارت عبارتند از:
1. نمایش محصولات: اسلایدر کارت برای نمایش محصولات در فروشگاههای آنلاین یا وبسایتهای تجاری بسیار مفید است. هر کارت میتواند شامل تصویر محصول، عنوان، قیمت و توضیح کوتاهی از محصول باشد. کاربران میتوانند با استفاده از دکمههای جابجایی، به طور مستقیم بین محصولات حرکت کنند.
2. نمایش خدمات: اگر شما یک شرکت خدماتی هستید، میتوانید اسلایدر کارت را برای نمایش انواع خدماتی که ارائه میدهید، استفاده کنید. هر کارت میتواند شامل تصویر مرتبط با خدمت، عنوان و توضیحی اجمالی از خدمت باشد. کاربران میتوانند با جابجایی بین کارتها به سرعت اطلاعات مورد نیاز خود را پیدا کنند.
3. نمایش مقالات و وبلاگها: اسلایدر کارت میتواند برای نمایش مقالات و پستهای وبلاگ استفاده شود. هر کارت میتواند شامل تصویر بندانگشتی، عنوان مقاله و یک خلاصه مختصر از متن باشد. با استفاده از اسلایدر کارت، کاربران میتوانند مقالات را در یک نگاه مشاهده کنند و به سرعت بین آنها جابجا شوند.
4. نمایش نمونهکارها: اگر شما نمونه کاری دارید که میخواهید در سایت یا اپلیکیشن خود نمایش دهید میتوانید از این اسلایدر کارت استفاده کنید.
5. نمایش تصاویر گالری: اسلایدر کارت میتواند برای نمایش تصاویر گالری استفاده شود. هر کارت میتواند شامل تصویری باشد که نمایندهی یک تصویر از گالری است. با استفاده از دکمههای جابجایی، کاربران میتوانند بین تصاویر گالری حرکت کنند و آنها را بررسی کنند.
6. نمایش اعلانها و اطلاعیهها: اسلایدر کارت میتواند برای نمایش اعلانها و اطلاعیهها مفید باشد. هر کارت میتواند شامل تصویر نمادین اعلان، عنوان اعلان و توضیح کوتاهی از متن اعلان باشد. کاربران میتوانند با استفاده از اسلایدر کارت، اعلانها را ببینند و به سرعت اطلاعات مربوطه را دریافت کنند.
7. نمایش نقاط قوت و ویژگیها: اگر شما یک محصول یا خدمات خاصی را ارائه میدهید، میتوانید از اسلایدر کارت برای نمایش نقاط قوت و ویژگیهای مهم استفاده کنید. هر کارت میتواند شامل یک آیکون نمادین، عنوان و توضیح کوتاهی از ویژگی باشد. با استفاده از اسلایدر کارت، کاربران میتوانند با جابجایی بین کارتها ویژگیها را بررسی کنند.
اسلایدر کارتها به عنوان یک ابزار مؤثر برای جذب توجه کاربران، بهبود تجربه کاربری و نمایش اطلاعات به صورت بصری و مرتب در وبسایتها و اپلیکیشنها استفاده میشوند.












علیرضا باقرزاده (خریدار محصول) –
😍😍😍😍😍😍😍