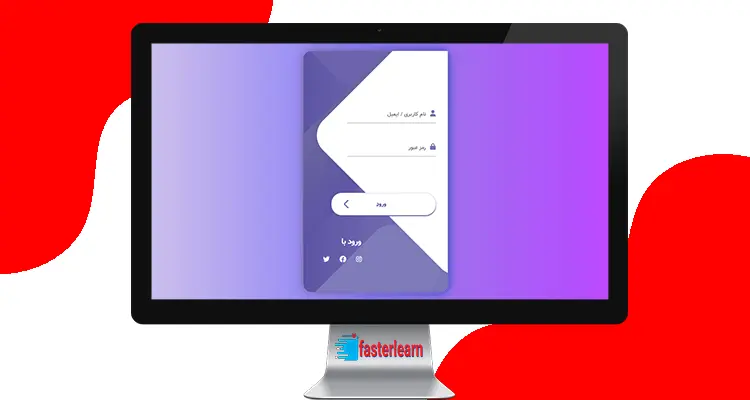
سورس کد صفحه لاگین html و css حرفه ای
در دنیای پیشرفته توسعه وب، صفحه ورود به عنوان یک دروازه اساسی برای برقراری ارتباط با کاربران محسوب میشود. ایجاد یک صفحه ورود با استفاده از HTML و CSS نه تنها به بهبود عملکرد آن کمک میکند، بلکه یک تجربه کاربری مثبت نیز به ارمغان میآورد. در اینجا، به بررسی عناصر کلیدی و بهترین روشها برای طراحی یک صفحه ورود با HTML و CSS میپردازیم که نه تنها جذاب است بلکه تجربه ورود بدون مشکل را فراهم میکند.
1.ساختاردهی با HTML:
HTML پایه ای برای هر صفحه وب است و صفحه ورود نیز این قاعده را دنبال میکند. بنابراین، ساختار HTML شما باید حاوی عناصر ضروری مانند تگهای `<form>`, `<input>`, `<label>`, و `<button>` باشد که برای جمعآوری و ارسال ورودیهای کاربران اهمیت دارند.
2.استایلدهی با CSS:
CSS (برگههای سبک متداول) برای بهبود ظاهر ساختار HTML استفاده میشود. با استفاده از CSS، میتوانید رنگها، فونتها، حاشیهها و اندازهها را کنترل کنید تا صفحه ورود شما ظاهری حرفهای و متناسب با هویت وبسایت داشته باشد. استفاده یکنواخت از استایل در سراسر وبسایت به شما کمک میکند تا یک طراحی یکپارچه و متناسب با هویت خود ایجاد کنید.
3.طراحی واکنشپذیر:
با توجه به افزایش استفاده از دستگاههای مختلف، بهینهسازی صفحه ورود برای تبلتها و گوشیهای هوشمند حیاتی است. از اصول طراحی واکنشپذیر برای اطمینان از نمایش صفحه به درستی بر روی انواع دستگاهها استفاده کنید. یک طراحی واکنشپذیر به تجربه کاربری مثبت بسیار کمک میکند.
4.انتخاب رنگهای هماهنگ با شناسنامه برند:
انتخاب ترکیبی از رنگهایی که با هویت وبسایت سازگار باشند، به جذابیت صفحه ورود کمک زیادی میکند. هماهنگسازی این رنگها با عناصر شناسنامه برند، باعث افزایش اعتماد و شناخت کاربران میشود.
5.عناصر دوستانه کاربر:
اطمینان حاصل کنید که عناصر فرم، برچسبها و فیلدهای ورودی به کاربران دوستانه و روشن ظاهر میشوند. استفاده از متنهای placeholder به کاربران کمک میکند تا به راحتی اطلاعات خود را وارد کنند.
6.توجه به امنیت:
امنیت اطلاعات ورودی کاربران یک اولویت است. اطمینان حاصل کنید که صفحه ورود از پروتکل HTTPS استفاده میکند و اطلاعات ارسالی به صورت رمزنگاری شده است. استفاده از روشها و تکنیکهای کدنویسی امن موثر در جلوگیری از حملات نفوذ است.
7.رویکرد کمعناصری:
در طراحی صفحه ورود، از رویکرد کمعناصری استفاده کنید. پرهیز از اجزاء غیرضروری و پیچیدگیهای اضافی، کمک به حفظ تمرکز بر روی عناصر اساسی و اصلی خواهد کرد.
8.افکتها و انیمیشنها:
استفاده از انیمیشن ها و افکتها میتوانند جذابیت صفحه ورود را افزایش دهند. انیمیشنهای ناچیز مانند تغییرات رنگ، سایههای کم، یا حتی انتقالات ساده هنگام نمایش اطلاعات، به احساس حرفهای بودن به صفحه ورود شما افزوده و تجربه کاربری را بهبود میبخشند.
9.اطلاعات خطا و بازخورد:
اطلاعات خطاها و بازخوردهای واضح برای کاربران حائز اهمیت است. زمانی که کاربران با خطاها روبرو میشوند، پیامهای توضیحی ارائه دهید که به آنها کمک کنند مشکلات را برطرف کنند. ارتباط واضح با کاربران کمک میکند از احساس ناراحتی جلوگیری شود و ورود به حساب کاربری با موفقیت انجام شود.
10.تست و بهبود مداوم:
به تست منظم صفحه ورود خود بپردازید. این تستها میتوانند شامل تستهای کاربری، تستهای عملکردی و تستهای نفوذ باشند. با جمعآوری بازخورد کاربران و تحلیل رفتار آنها، صفحه ورود خود را بهبود دهید و بهروزرسانی کنید.
11.پیشرفت با JavaScript:
اگرچه کدنویسی بدون JavaScript ممکن است باشد، اما برای افزودن ویژگیهای پیشرفتهتر مانند اعتبارسنجی فرم، انیمیشنهای پویا و ویژگیهای دیگر، احتمالاً به استفاده از JavaScript نیاز دارید.
در کل، طراحی یک صفحه ورود حرفهای با استفاده از HTML و CSS یک فرآیند دقیق است که نیاز به تعادل بین زیبایی، کاربردی بودن و امنیت دارد. با اعمال این رویکردها، میتوانید یک صفحه ورود ایجاد کنید که نه تنها نیازهای کاربران را برآورده میکند بلکه انتظارات آنها را هم برآورده میسازد. به یاد داشته باشید که صفحه ورود نقطه اولین تعامل با کاربران است و یک طراحی خوب مبنایی برای یک سفر مثبت در وبسایت شما فراهم میکند.













مهندس محمد نوشادی (خریدار محصول) –
لطفا نظرات خود را در این بخش بنویسید