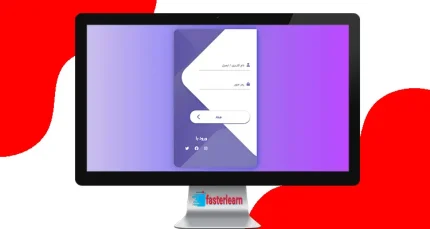
فرم لاگین تعاملی با HTML و CSS
فرم لاگین تعاملی با HTML و CSS
فرم لاگین تعاملی یک ابزار یا واسط کاربری است که به کاربران اجازه میدهد اطلاعات کاربری خود را وارد کرده و وارد یک سیستم یا برنامه شوند. این فرمها در وبسایتها، نرمافزارها و برنامههای موبایل معمولاً استفاده میشوند تا به کاربران اجازه ورود به حساب کاربری خود را بدهند.
فرم لاگین تعاملی معمولاً اطلاعات زیر را از کاربران درخواست میکند:
1. نام کاربری یا ایمیل: کاربران باید نام کاربری یا ایمیلی که با آن در سیستم ثبت نام کردهاند را وارد کنند. این اطلاعات برای شناسایی کاربر استفاده میشوند.
2. رمز عبور: کاربران باید رمز عبور خود را وارد کنند. رمز عبور باید محرمانه و امن باشد تا به اطلاعات کاربری کاربر دسترسی نداشته باشند.
3. کدهای امنیتی: برخی از فرمهای لاگین تعاملی از کاربران میخواهند کدهای امنیتی را وارد کنند. این کدها معمولاً شامل تصاویر یا عبارات تصویری هستند که کاربران باید تشخیص دهند و وارد کنند تا اثبات کنند که آنها انسان و نه ربات هستند.
4. گزینههای مربوط به مراقبت از حریم خصوصی: بعضی از فرمهای لاگین تعاملی به کاربران اجازه میدهند گزینههای مربوط به حریم خصوصی را انتخاب کنند. به عنوان مثال، ذخیره رمز عبور یا به یاد سپردن نام کاربری.
پس از ارسال اطلاعات لازم، فرم لاگین تعاملی این اطلاعات را بررسی میکند و با اطلاعات موجود در سیستم یا پایگاه داده مقایسه میکند. اگر اطلاعات صحیح باشند، کاربر به حساب کاربری خود وارد میشود و به منطقه کاربری خود هدایت میشود. در غیر این صورت، خطاهای مناسب نمایش داده میشود و کاربر باید اطلاعات صحیح را وارد کند یا بازیابی رمز عبور را انجام دهد.
فرم لاگین تعاملی عنصر مهمی از تجربه کاربری است و باید ساده، کارآمد و امن باشد. همچنین، استفاده از روشهای تأیید هویت دومرحلهای مانند ارسال کد تأیید به تلفن همراه یا ایمیل میتواند امنیت بیشتری را به فرم لاگین اضافه کند.
پس از ورود موفقیتآمیز کاربر به حساب کاربری، فرم لاگین تعاملی میتواند وی را به صفحهای هدایت کند که وی بتواند از ویژگیها و عملکردهای مختلف سیستم یا برنامه استفاده کند. این صفحه ممکن است شامل داشبورد کاربری، پروفایل کاربری، صفحه اصلی برنامه و غیره باشد.
علاوه بر این، فرم لاگین تعاملی میتواند امکانات دیگری را نیز فراهم کند، از جمله:
1. امکان بازیابی رمز عبور: در صورتی که کاربر رمز عبور خود را فراموش کند، فرم لاگین تعاملی میتواند امکان بازیابی رمز عبور را ارائه دهد. این شامل ارسال لینک بازیابی رمز عبور به ایمیل کاربر یا ارائه سوالهای امنیتی جهت تعیین هویت میشود.
2. امکان ثبت نام: اگر کاربر تاکنون در سیستم ثبت نام نکرده باشد، فرم لاگین تعاملی میتواند امکان ثبت نام را فراهم کند. کاربر میتواند اطلاعات مورد نیاز برای ایجاد حساب کاربری را وارد کند و سپس به حساب خود وارد شود.
3. یادآوری نام کاربری: در صورتی که کاربر نام کاربری خود را فراموش کند، فرم لاگین تعاملی میتواند یک امکان یادآوری نام کاربری ارائه دهد. به طور معمول، این شامل ارسال نام کاربری به ایمیل یا شماره تلفن همراه کاربر است.
4. امکانات امنیتی: فرم لاگین تعاملی میتواند امکانات امنیتی مانند اعتبار سنجی دو عاملی (Two-Factor Authentication) را نیز فراهم کند. این امکانات اضافی، امنیت حساب کاربری را افزایش میدهند و جلوی دسترسی غیرمجاز به حساب کاربری را میگیرند.
فرم لاگین تعاملی برای ارتباط و ارائه یک تجربه کاربری راحت و امن بسیار اهمیت دارد. به طور کلی، طراحی آن باید ساده، کاربرپسند و قابل فهم باشد تا کاربران بتوانند به راحتی و با اطمینان وارد سیستم یا برنامه شوند.













قاسم کاظمی (خریدار محصول) –
❤️❤️❤️❤️❤️
مهندس محمد نوشادی –
با تشکر از نظر ارزشمندتون
پارسا تحویلدار (خریدار محصول) –
خییلیییی هم عالیییی
ماهان –
این فرم لاگین تعاملی با HTML و CSS فوقالعاده است! با طراحی ساده و کاربرپسند، به راحتی میتونید فرم لاگین زیبایی بسازید که کاملاً ریسپانسیو و قابل تنظیمه. حتماً توصیه میکنم امتحان کنید